Neste tutorial, você vai aprender a criar Popup dentro do próprio Elementor, além de configurar ele conforme for o melhor aproveitamento dessa ferramenta.
Aproveitamos pra falar um pouco sobre o que é um Popup, que pode ser um grande problema se nao for bem utilizado em seu site. O tornando altamente rejeitado, levando embora a oportunidade de entregar uma mensagem muito importante para experiência do usuário.
Você verá que existe uma quantidade enorme de configurações e controle de onde e quando essa caixa será aberta, então, busque acessar e se imaginar como usuário e note se é o melhor local para se ter uma oferta, mensagem, formulário de assinatura… Entenda que ela precisa ser convidativa, dinamica, objetiva.
Eu sei que você é uma pessoa esperta e saberá colocar essa grande ferramenta de conversão nos lugares certos em seu site.
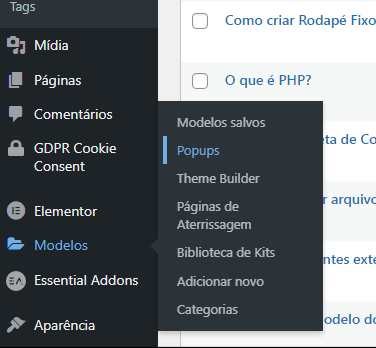
Com seu Painel do WordPress aberto, busque por:

1 – Opção de Modelos, abaixo de Elementor e arraste o ponteiro até
2 – Popups


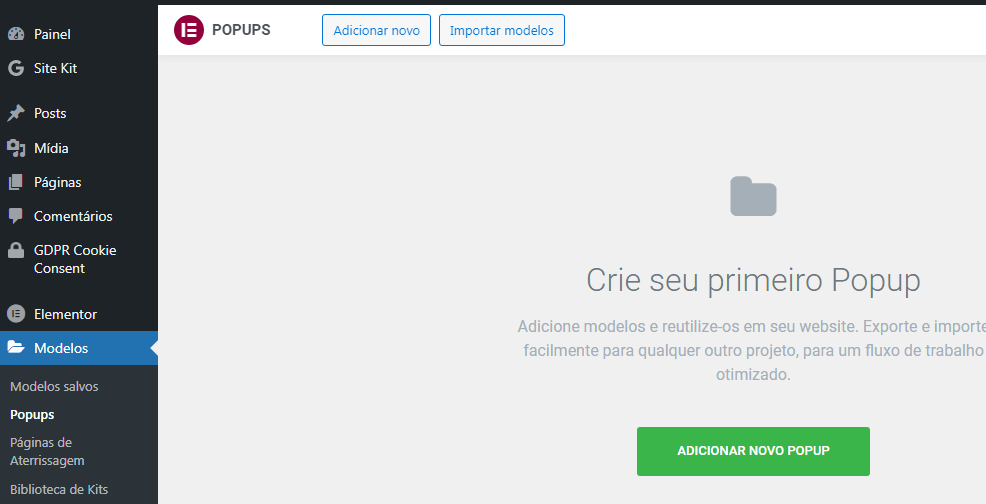
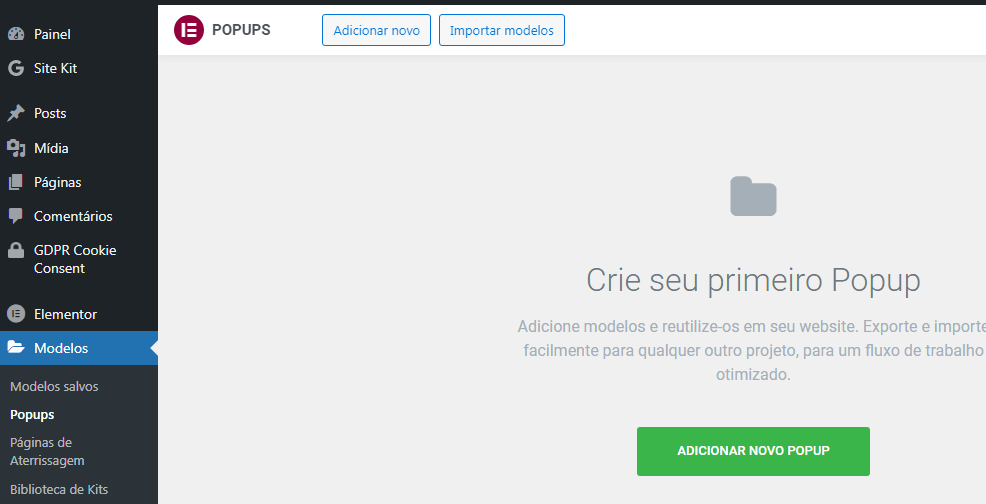
Nessa tela, você tem duas formas de inciar seu Popup:
1 – É como está no print, se você nunca criou, e esse é seu primeiro popup, a outra
2 – Na parte superior existe outro botão de “Adicionar Novo”, junto de “Importar modelos”, que é para quando você está trazendo um site de outro lugar e está fazendo a configuração manual.
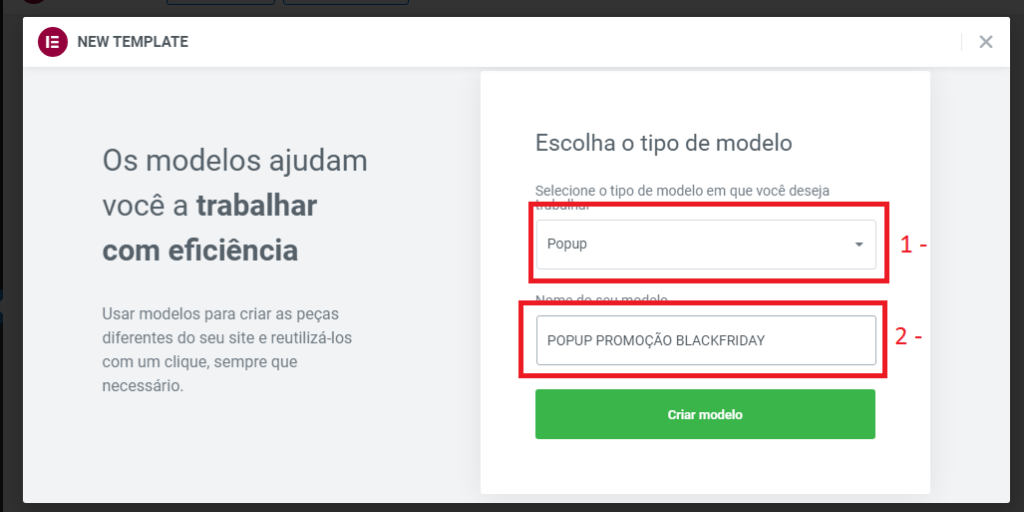
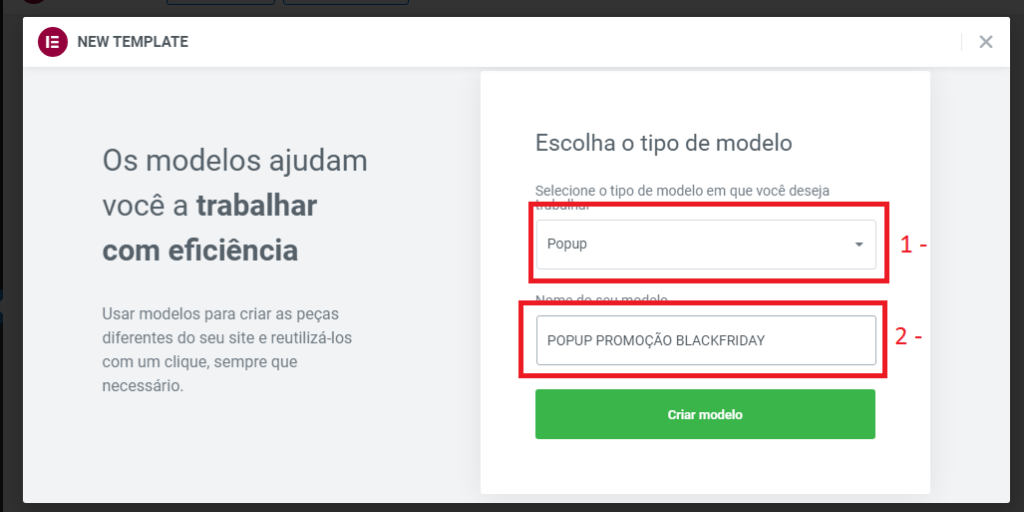
Após isso, aparecerá a seguinte imagem:


1 – Certifique-se que está marcada a opção “Popup”;
2 – Dê um nome para seu Popup, lembrando que esse nome não aparece para o usuário.
Você poderá escolher entre os modelos do próprio Elementor, Seus Modelos ou criar um novo Fechando a janela.
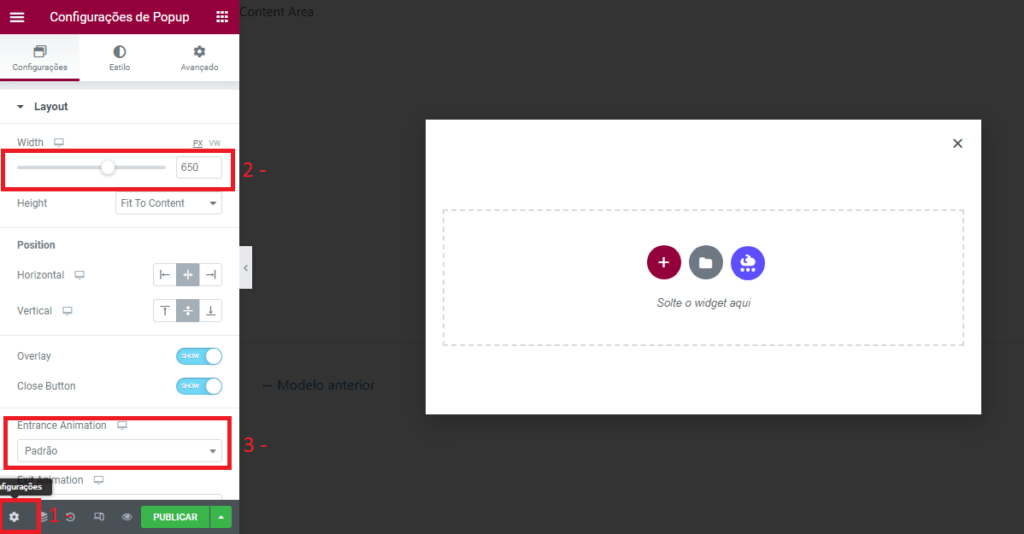
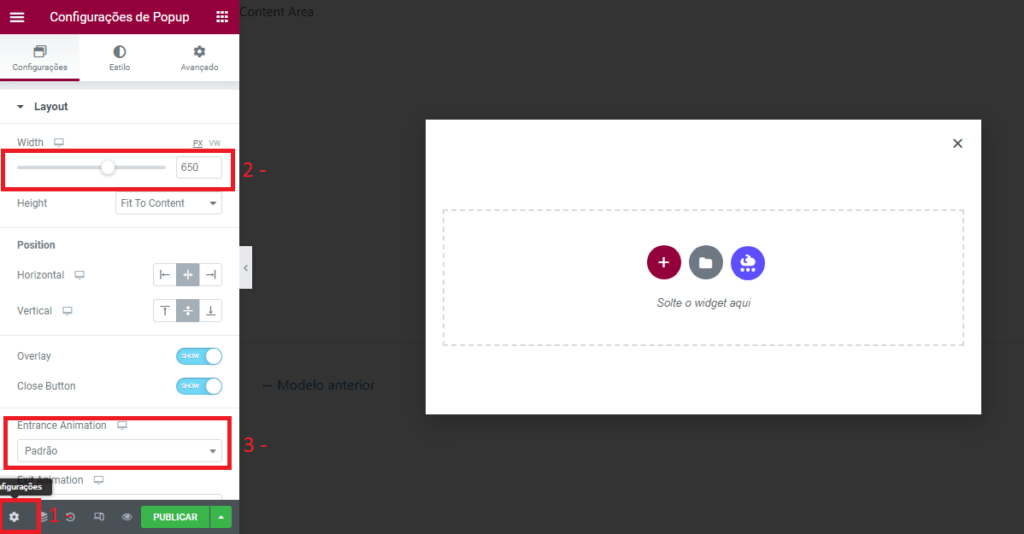
Depois, abrirar a tela padrão de criação do Elementor.


1 – Antes de qualquer coisa, clique em Configurações para fazer a seguintes alterações:
2 – Largura do seu Popup, a altura é determinada pelo conteúdo que você colocará no corpo do seu popup;
3 – Escolha a forma que ele abrirá quando se atingir a meta. Perceba que logo abaixo tem a configuração de Saída. Também configure. As demais, são coisas intuitivas e não cabe esmiuçar tudo aqui para não estender.
No mais, a construção é aquela boa e velha montagem via widgets do Elementor.
Após a construção do seu conteúdo, com imagem, texto, ou video, formulário, seja lá o que for que você tenha colocado lá, será a hora de configurar quando e onde esse Popup abrirá.
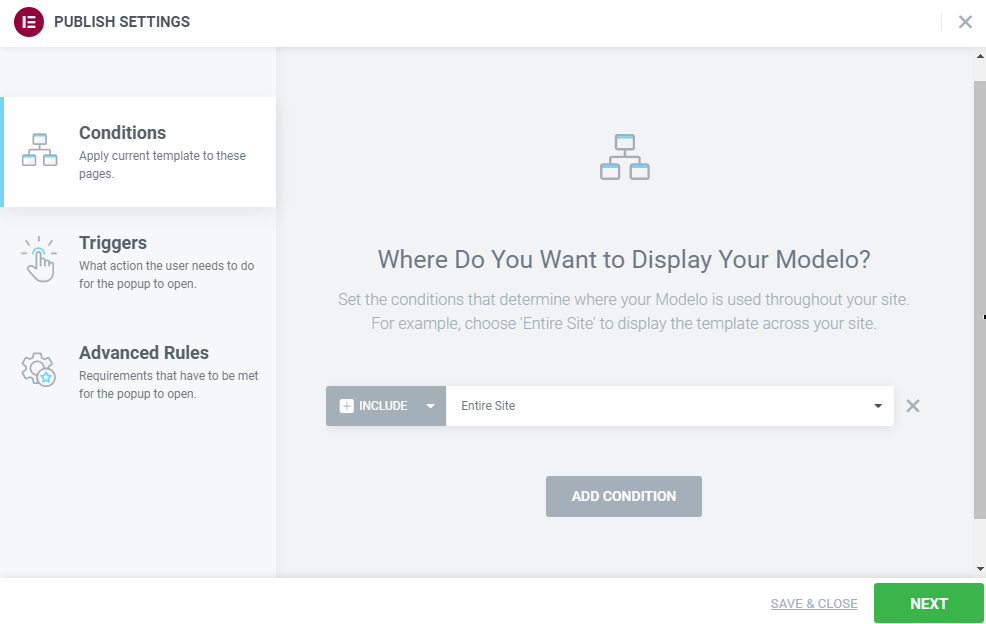
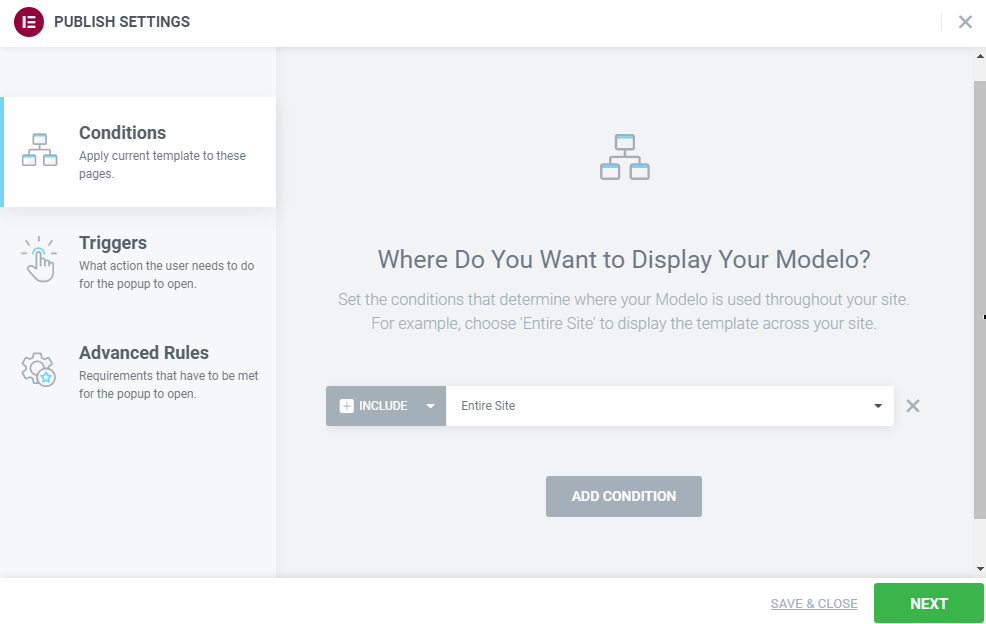
Clique em Publicar e abrirá a seguinte tela:


Condições ou Conditions
A configuração de condição é para determinar quais páginas ele deverá abrir. Você pode escolher entre todas as páginas, categorias, ou itens singulares como produtos, portifólio ou artigos de blog, alé de páginas específicas
As demais configurações abaixo nos Gatilhos e no Avançado são de experiência do usuário enquanto navega pelo site.
Dá pra criar várias realidades, experimente!
Ficou alguma dúvida?
Alguma coisa não ficou bem explicada, por favor, comente ou entre em contato, teremos o maior prazer em ajudar.
