
Como editar Menu do Site
Aqui nesse tutorial, você vai aprender passo-a-passo como fazer toda a gestão do seu menu totalmente personalizado pelo Elementor no WordPress, seja criar, editar, corrigir cores e tudo mais.
Mas, o que é um MENU?
Menu é um elemento criado para gerenciar e auxiliar a navegação do usuário para pontos, geralmente estratégicos. Antigamente, dado como obrigatório no websites de uns anos trás, hoje o menu vem sendo usado cada dia mais estrategicamente voltada para ação e/ou necessidade daquele produto em específico.
Por exemplo, sendo as vezes, orientada a não inclusão, como nas páginas de venda, onde é foi escrito um conteúdo já orientado e pensando, que por ventura o usuário usasse a barra de menu, pudesse pular conteúdo essencial para a venda do determinado produto. Mas isso é assunto para outras aulas.
Como criar um menu
O menu é um dos poucos elementos de uma página construída no Elementor que realmente precisa ser feito fora do construtor, vamos lá:
Acompanhe o prit

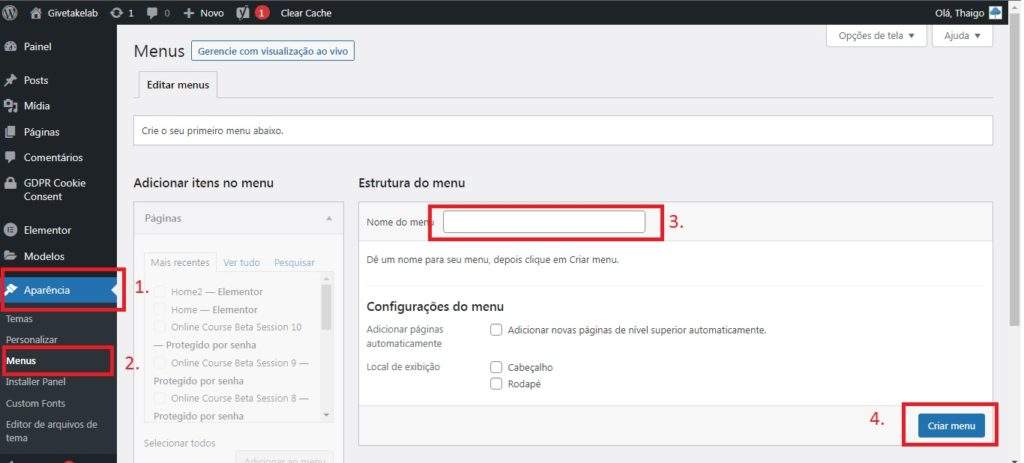
Passo 1:
Navegar até a opção “Aparência”
Passo 2:
Clique na opção Menus.
Passo 3:
Em seguida insira o nome do menu que irá criar.
Passo 4:
Salvar.
Lembrete importante:
É muito interessante que faça sempre dois menus, um “MENU PRINCIPAL” e outro “MENU SECUNDÁRIO”, o nome já diz por si, mas neste mesmo artigo encontrará o motivo desse lembrete.
Como editar um menu
Depois de criado o menu ou os menus, seguimos para a etapa de edição.
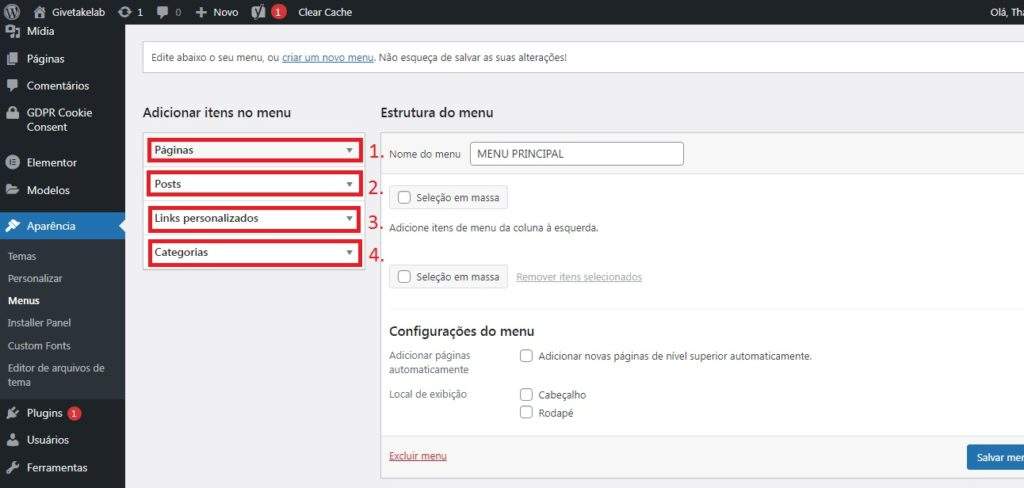
Nesta etapa, poderá ver que são várias formas se incluir novos botões no menu. Digo que isso não interfere em nada no ideia do elemento. Que no fim levará a pessoa para o destino que você indicará, seja dentro ou fora do site.
Acompanhe o print e o passo-a-passo.

Para melhor ilustrar como se usa a inclusão de cada item ao menu, separamos em 4 etapas.
Conte-nos a sua dificuldade que lhe traremos a solução!
Seja mais um cliente nosso de sucesso!