Neste tutorial, você aprenderá como criar um rodapé fixo no site inteiro.
Isso pode ser muito útil para sites mais robustos que possuem várias páginas, artigos de blog ou mesmo lojas virtuais. Porque quando se tem menos práginas, podemos gastar um tempinho e editar uma a uma, agora imagina fazer uma alteração de um telefone em 30, 40 páginas?
Então para evitar serviços exagerados desnecessários, apresento uma das ferramentas e possibilidade com o uso dos modelos do Elementor. Você vai encontrar muito artigo dessa categoria, aproveite para ver outros aqui no Nosso Blog.

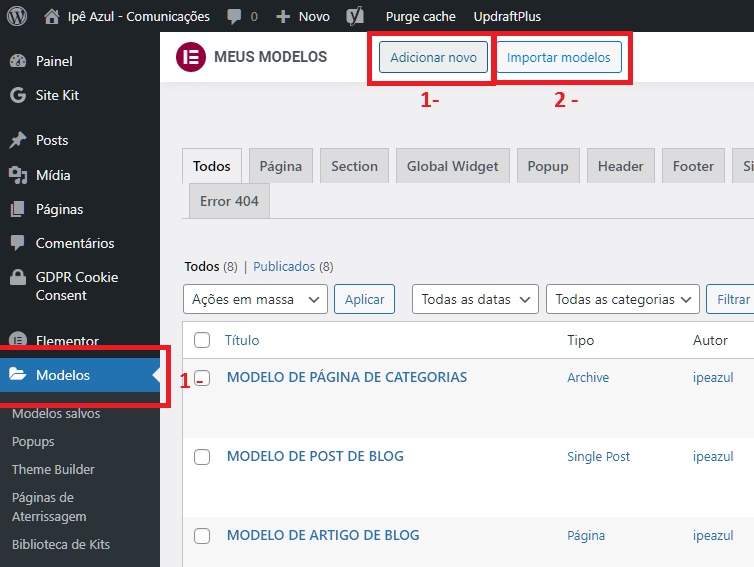
Com seu painel do WordPress aberto, role até a opção Modelos.
1 – Modelos: Acesse o Painel
2 – Local para início de um novo processo.
3 – Caso você ja tenha salvo o projeto em JSON, pode fazer upload simplificadamente.

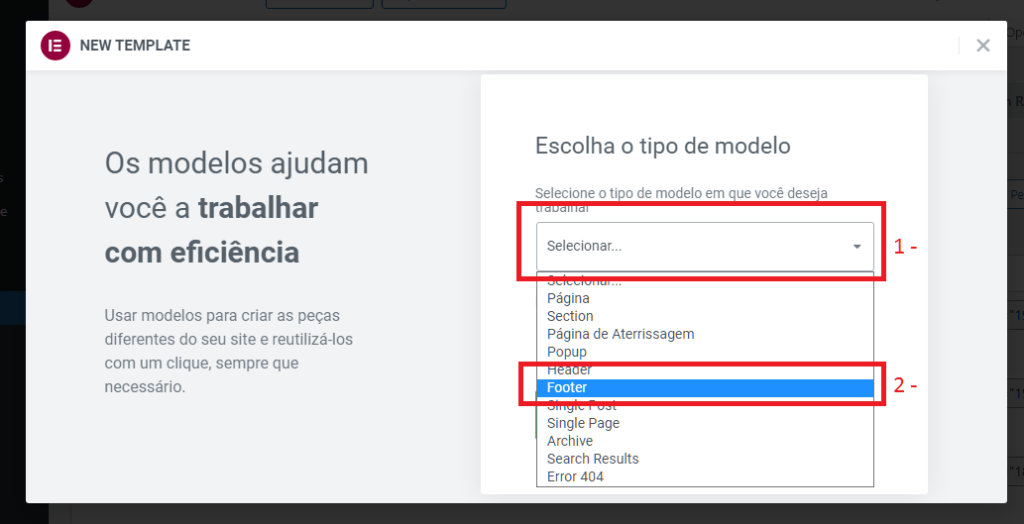
Após clicar em “Adicionar Novo” abrirá um popup com essa tela acima.
1 – Clique em slecionar;
2 – Escolha “Footer”.

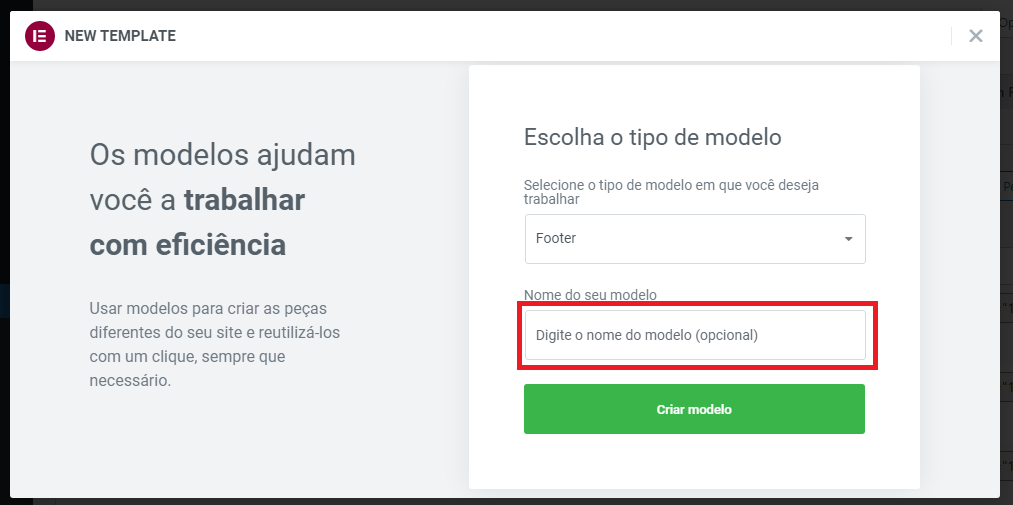
Escolha o nome que identifique.
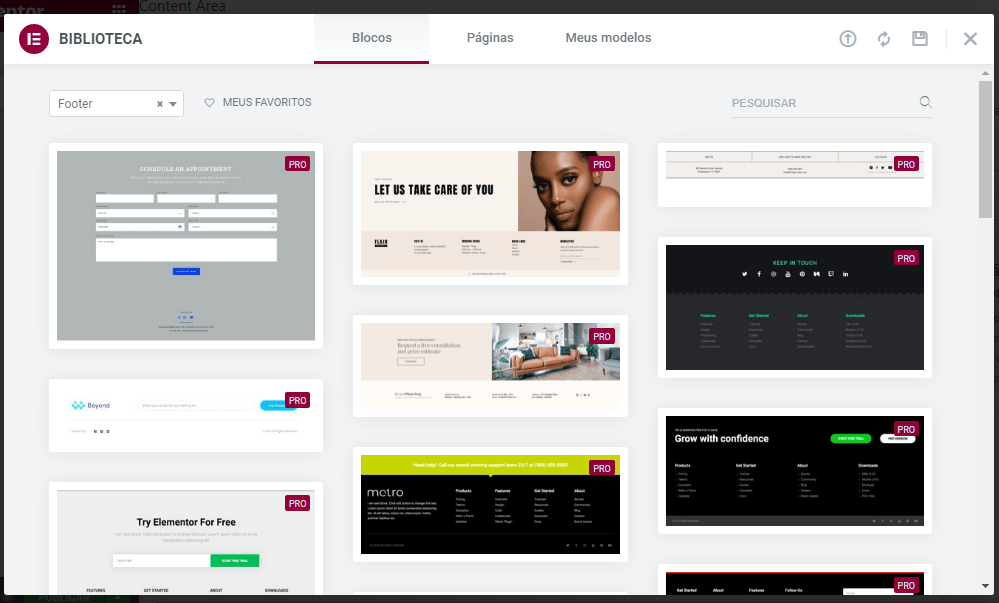
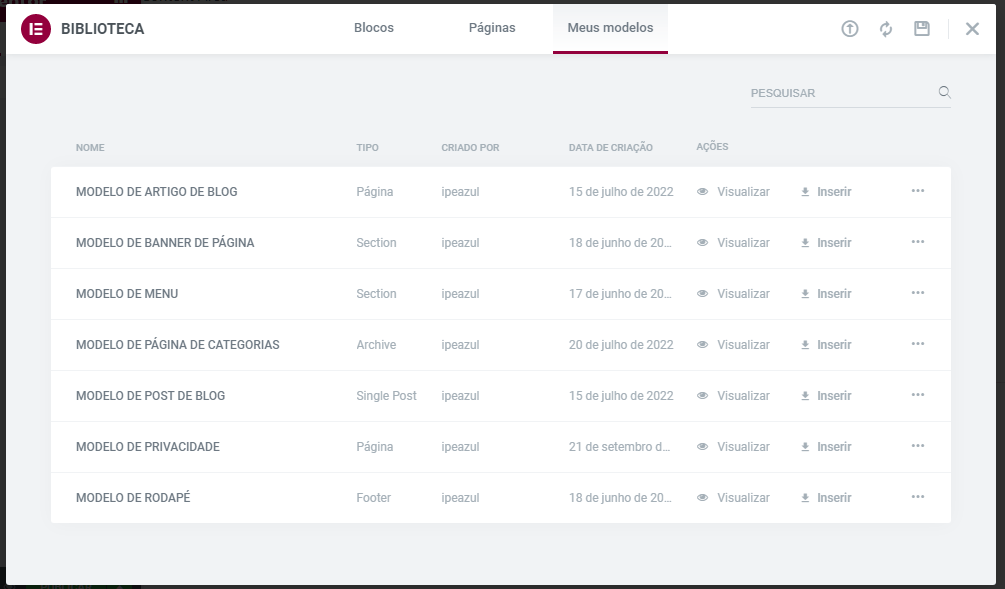
Abrirá a seguinte tela, onde vc pode escolher algum dos modelos pré-existentes, fechar e iniciar do zero um novo projeto.

Você pode escolher colocar um modelo pronto clicanado em “Meus Modelos”e usando o que já tem, ou faz uma nova importação.

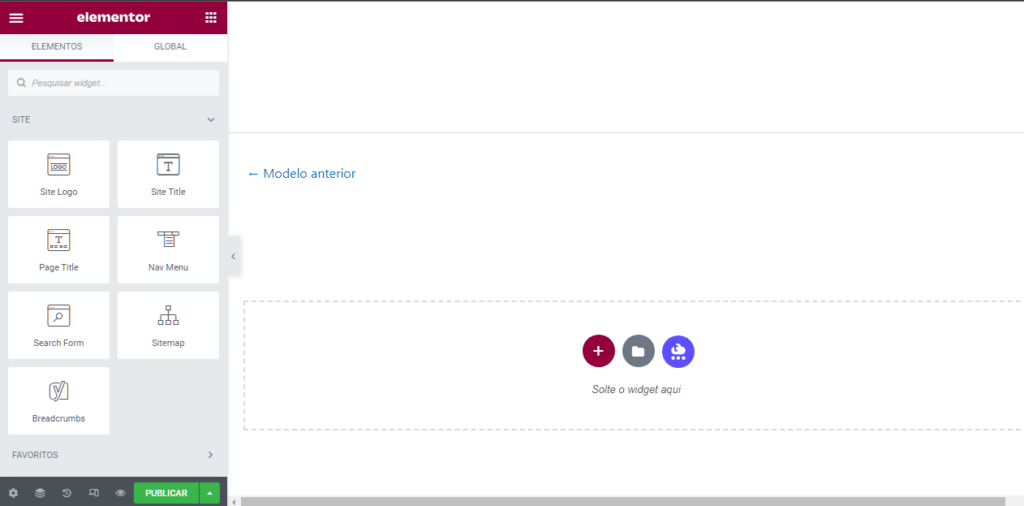
Depois disso, é a boa e velha edição pelo Elementor.

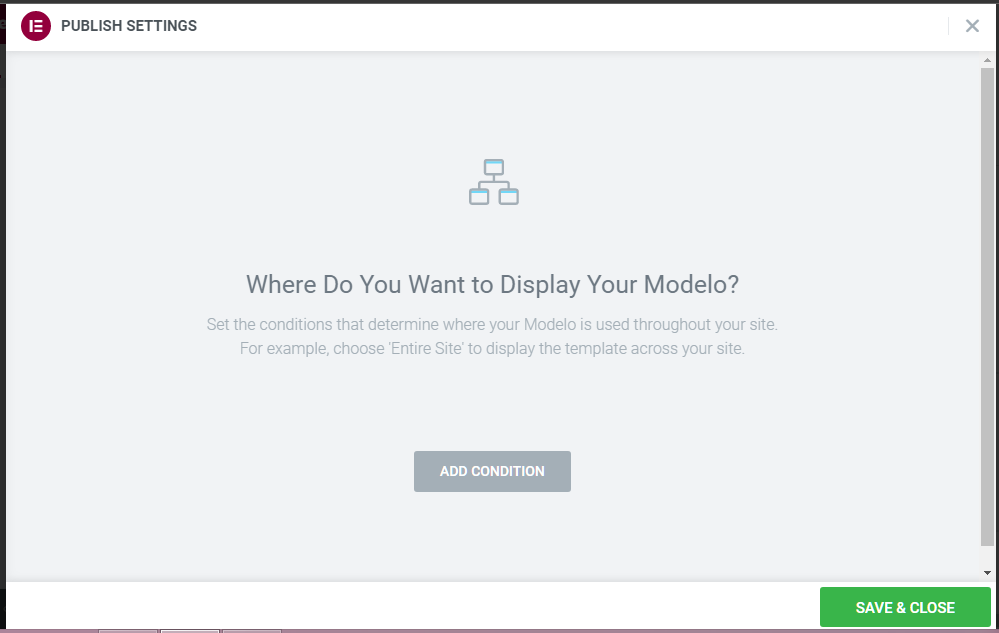
Depois que você fizer a edição, e finalizar, quando clicar em Publicar, aparecerá a seguinte tela:

Clique em “Add Condition”
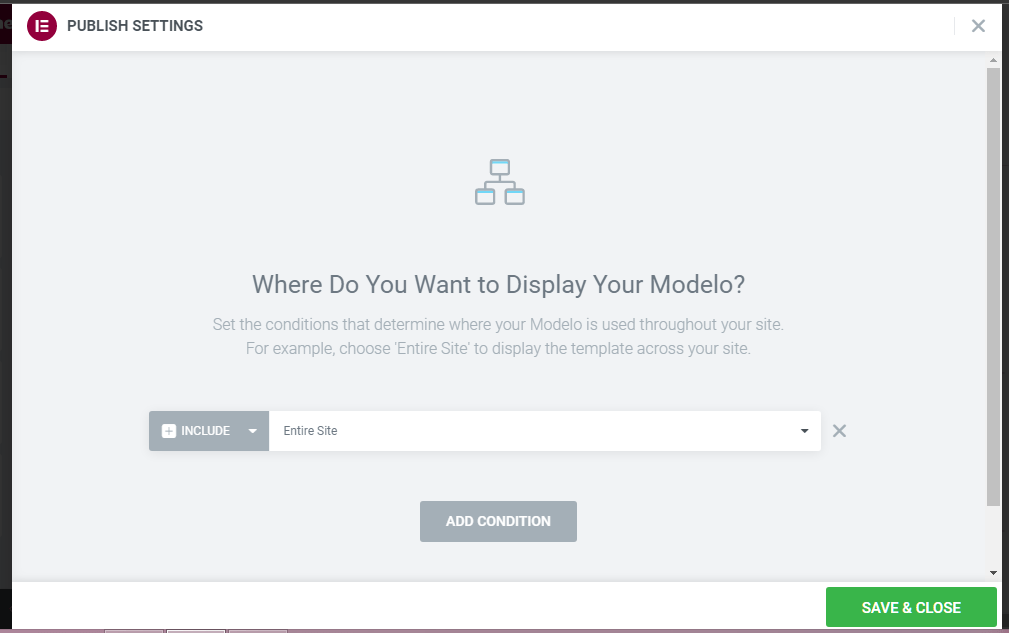
Dai aparecerá um seletor de condições, escolha como está no print abaixo e salve.
Assim você finaliza seu rodapé.

Esse é um post vivo, sempre que tiver mais informações ou dúvidas a serem resolvidas iremos incluindo novos conteúdos, se você teve alguma dúvida, comente aqui, que teremos o maior prazer em contribuir com seu aprendizado.
