Aqui nesse tutorial, você vai receber informações de como criar uma paleta de cores fixa para usar no site inteiro de forma facilitada que irá agilizar o seu trabalho, principalmente se seu site tiver diversas páginas e posts.
Essa configuração começa já dentro da construção da página ou do post que esteja usando o Elementor como construtor de página.
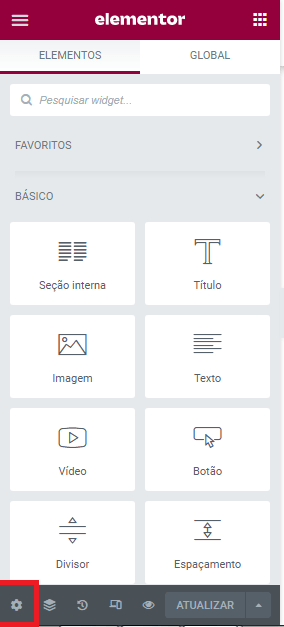
Então com a página aberta, entre em configuração de página:

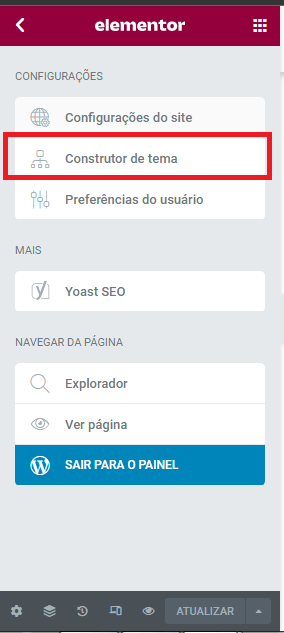
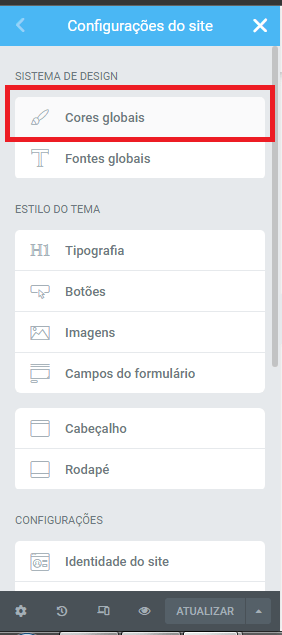
Após, seguir essa sequência:


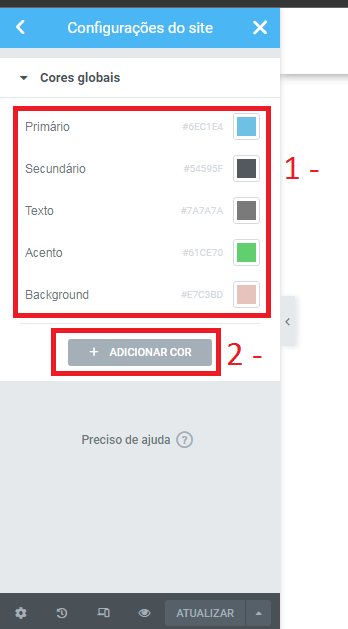
Quando chegar na janela de configuração da paleta, verá que já existe uma paleta padrão do Elementor.

Entada que a paleta de cores padrão, vem com 4 itens:
- a – Título: Que é todo texto do site que esteja com a tag: <h1><h2><h3>. Ou através do widget “Título” do Elementor.
- b – Secundário: Também compõe parte dos títulos, porém com as tags mais baixas:<h4><h5><h6>. Além disso, serve para facilitar quando se tem a necessiade de ter uma segunda cor para títulos por detrimento do background que pode dificultar a visualização ou leitura do texto. Assim como nas tags maiores, essa configuração também é atribuída para o widget de “Título” do Elementor.
- c – Texto: Para os textos taggeados por: <p>. Ou através do widget “Texto” do Elementor.
- d – Acento: Este, geralmente, é ligado aos botões, detalhes de alguns Widgets do Elementor, links e outros.
Editando
- 1 – Para fazer a alteração basta clicar na caixa colorida e escolher a cor com o seletor, ou colar o código de cor da identidade visual pré-definida.
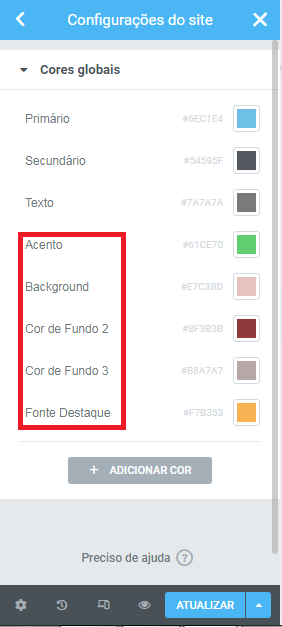
- 2 – Caso sua identidade visual tenha mais cores que estas descritas, basta adicionar.

É possivel, além de considerarmos importante renomear a cor para facilitar mais ainda o trabalho da construção da sua página.
Esperamos que tenha facilitado seu trabalho, caso tenha alguma dúvida ainda, entre em contato, teremos o maior prazer em ajudar.
